Tutorials
 Regenbogen
Regenbogen 
Die Textur
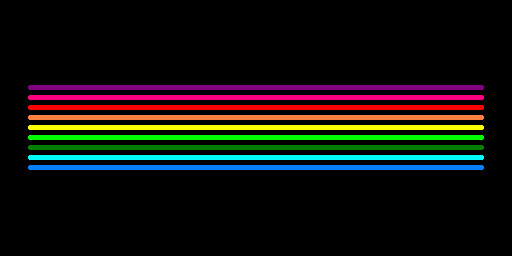
Zuerst erstellt man ein Bild (Paint reicht hier schon aus) mit den Maßen einer Textur (hier: 256x512), indem ihr mit den Regenbogenfarben der Reihenfolge nach Linien zieht (die Reihenfolge bekommt ihr heraus, wenn ihr euch Bilder von Regenbogen mal genauer anseht)
Wichtig: Linien mittig setzten und mit gleichem Abstand zueinander!
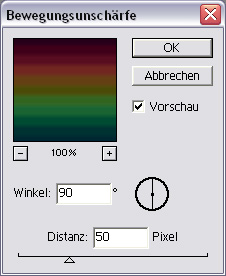
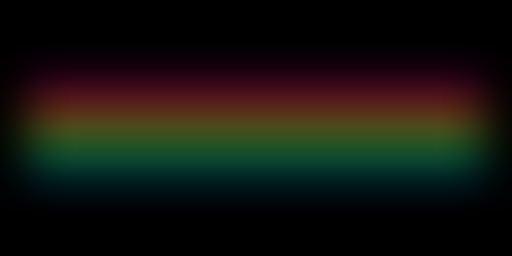
Dann öffnet man das Bild mit einem "besseren" Bildbearbeitungsprogramm. Ich habe Photoshop genommen und den Weichzeichnungsfilter "Bewegungsunschärfe" benutzt: zweimal bei 0 Grad (mit 50 Pixel Verzerrung) und zweimal bei 90 Grad (auch 50 Pixel Verzerrung).

Das Ganze als Baseline - Standard ".jpg" abspeichern und die Textur wäre fertig.

Der Shader
Jetzt muss man die Textur nur noch mit einem Shader versehen.
| textures/meinemap/regenbogen | // Name der Textur (im Radianten) |
| { | |
| q3map_nolightmap | // keine Schatten auf der Textur |
| surfaceparm nolightmap | // dasselbe |
| surfaceparm nonsolid | // man kann durchgehen |
| surfaceparm nonopaque | // durchsichtig |
| surfaceparm nomarks | // keine Waffenspuren |
| surfaceparm trans | // transparent |
| cull twosided | // Patch ist beidseitig sichtbar |
| { | |
| map textures/meinemap/regenbogen | // Pfad der Textur (dem Bild) |
| blendFunc GL_ONE GL_SRC_ALPHA | // Transparenz |
| rgbGen const ( 0.5 0.5 0.5 ) | // schwächt die Farben ab |
| alphaFunc GE128 | // filtert Schwarz heraus |
| alphaGen const 1.0 | // Alpha-Channel Eigenschaft |
| } | |
| } |
Textur und Shader werden nun in eine .pk3 gepackt und in …GameData/Base/ verschoben.
Wichtig: Den Eintrag in die shaderlist.txt (…Base/shaders) nicht vergessen!Ingame
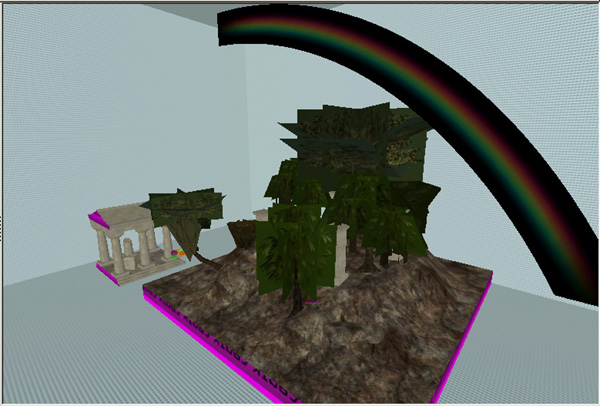
Um den Regenbogen in eure Map zusetzen, erstellt man einen großen Patch und belegt ihn mit der Regenbogentextur (Shift+S drücken und "Fit" anklicken, um die Textur zu strecken). Jetzt noch den Patch verzerren (V drücken und dann manipulieren) und ihn an geeigneter Stelle platzieren.

Da wir nun den Regenbogen in unserer Map haben, können wir kompilieren (siehe: Q3map2GUI-Tutorial).

Vergleich:

Viel Spaß damit!


