Runde fünf von CSS3 im Detail – Border-Radius.
 Entschuldigt die enorme Verzögerung aber ich hatte bisschen Prüfungsstress und viel Arbeit, sodass mir dann die Motivation gefehlt hat noch diese Artikel zu schreiben. Sei’s drum, heute gehts um eine nützliche Technik, mit der man runde Ecken erstellen kann. Früher musste man immer mindestens zwei Grafiken erstellen, um einer Box runde Ecken zu verpassen – das wird sich jetzt ändern. Border-Radius wird euch gefallen, es erspart einem sehr viel Arbeit und wird von den meisten Browsern schon ganz gut unterstützt.
Entschuldigt die enorme Verzögerung aber ich hatte bisschen Prüfungsstress und viel Arbeit, sodass mir dann die Motivation gefehlt hat noch diese Artikel zu schreiben. Sei’s drum, heute gehts um eine nützliche Technik, mit der man runde Ecken erstellen kann. Früher musste man immer mindestens zwei Grafiken erstellen, um einer Box runde Ecken zu verpassen – das wird sich jetzt ändern. Border-Radius wird euch gefallen, es erspart einem sehr viel Arbeit und wird von den meisten Browsern schon ganz gut unterstützt.
Browserunterstützung
Folgende Browser unterstützen diese Technik bereits:
Einsatzgebiete
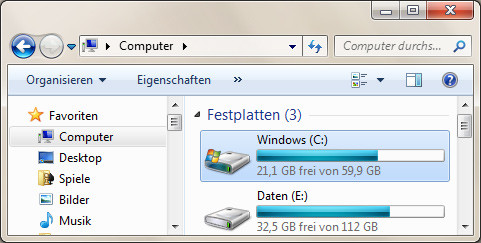
Sogenannte “runde Ecken” spielen in heutiger Zeit eine immer größere Rolle, alle modernen UIs benutzen sie an nahezu allen Elementen. Manchmal recht großzügig, dann wieder nur mit der Lupe zu erkennen, ein gutes Beispiel sind aktuelle Windows Versionen (Vista oder 7), die extrem viel Aufwand in diese Richtung betreiben. Folgender Screen soll das einmal illustrieren..

Ein Fenster in Windows 7 hat viele runde Ecken: der Fensterrahmen, die Buttons oben rechts, der Rahmen um die markierte Festplatte, etc.
Warum? Weil runde Ecken angenehmer anzusehen sind und das ganze Design etwas auflockern. Fenster mit richtigen Ecken, wie bei Windows 2000 und davor, wirken heutzutage altbacken und hässlich.
Syntax
Border-Radius wird von den Browsern durch unterschiedliche Präfixe unterstützt.
1 2 3 4 5 | div.rounded { -moz-border-radius:10px; /* Firefox - alte Syntax */ -webkit-border-radius:10px; /* Safari, Chrome - alte Syntax */ border-radius:10px; /* alle neuen Browser, W3C Standard */ } |
Diese Anweisungen bewirken, dass die Ecken eines divs mit der Klasse rounded abgerundet werden. Folgendes Beispiel, hat zur Verdeutlichung der Rundungen zusätzlich eine Schwarze Border bekommen.
border-radius kann aber nicht nur mit einem Wert gesteuert werden. Maximal sind 4 Werte möglich, wobei jeder davon ein Ecke kontrolliert, im Uhrzeigersinn beginnend mit der links oben. Folgender Code bewirkt z.B., dass nur die beiden Ecken oben abgerundet werden, die unten bleiben eckig.
1 2 3 4 5 | div.rounded_up { -moz-border-radius:10px 10px 0 0; /* Firefox - alte Syntax */ -webkit-border-radius:10px 10px 0 0; /* Safari, Chrome - alte Syntax */ border-radius:10px 10px 0 0; /* alle neuen Browser, W3C Standard */ } |
Natürlich kann man auch “unterschiedlich runde Ecken” machen, indem man einfach verschiedene Werte benutzt, hier gilt: Probieren geht über Studieren.
Safari spackt hier noch etwas rum. Es kommt mit 4 Werten nicht klar und ignoriert deswegen den Befehl. Da es aber die selbe Engine wie Chrome nutzt, wird sich hier demnächst bestimmt eine Besserung einstellen. Bis es soweit ist, kann man sich diesen Artikel auf CSS3.info mal durchlesen.
Update: Mit Safari 5 sollte alles funktionieren.
Fazit
Ein wahnsinnig mächtiger Befehl, Border-Radius lässt uns schnell und komfortabel Rundungen an allen Elementen erstellen. Das lästige Zuschneiden von Grafiken und der damit verbundene Aufwand über CSS-Formatierungen (Stichwort: Sliding Doors) entfällt vollständig. Das spart mal wieder jede Menge Traffic und Zeit beim Aufbau einer Seite. Viel Spaß damit! ![]()




