Manchmal ist die Lösung so banal..
Dass der IE6 manchmal ein übler Troll sein kann und sein Nachfolger IE7 ihm in dieser Hinsicht in nichts nachsteht, brauch ich euch ja wohl kaum erzählen (ich habs jetzt natürlich trotzdem gemacht, einfach um ein cooles Intro zu haben ![]() ). Jedenfalls bin ich neulich erst auf einen richtig schönen Fix für ein bekanntes Problem bezüglich der Darstellung von Buttons im IE gestoßen.
). Jedenfalls bin ich neulich erst auf einen richtig schönen Fix für ein bekanntes Problem bezüglich der Darstellung von Buttons im IE gestoßen.
Kennt ihr das: Ihr habt einen Button oder ein Submit-Input und gebt dem etwas Padding und schon zerschießt es euch im IE das halbe Formular, weil dieser Browser denkt, er müsse den Dicken markieren, indem er den Padding-Wert verdoppelt?
Na dann seit ihr hier goldrichtig!
Das Problem
Wir haben also einen button oder ein input mit dem type="submit" (der Bug betrifft beides gleichermaßen) auf unserer Seite, was der tut ist uns an dieser Stelle reichlich egal.
HTML
1 | <button>Button</button> |
Normalerweise rate ich immer dazu die Buttons so zu lassen, wie sie sind und so wenig wie möglich am Styling zu ändern. Natürlich kommt es jedoch vor, dass sie dadurch nicht richtig ins “Corporate Design” einer Firma “fitten”. Und da Kunde==König immer wahr ist, muss man hier und da etwas nachhelfen, dass die Buttons auch zum Rest passen. Sehr häufig muss dazu beispielsweise links und rechts das Padding erhöht werden, damit das alles nicht so zusammengeklatscht aussieht.
CSS
1 2 3 | button { padding:3px 10px; } |
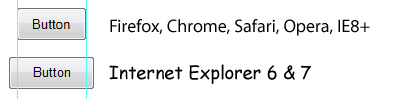
Alles gut denkt man, aber beim X-Browser-Test macht man schnell große Augen: Im IE6 und IE7 sind es nicht nur 10 Pixel links und rechts sondern mindestens doppelt so viele. Hier ein Vergleich:
 Die türkisen Linien sind nachträglich eingezeichnet worden..
Die türkisen Linien sind nachträglich eingezeichnet worden..
Die Lösung
In solchen Momenten möchte man am liebsten in die Tastatur beißen oder die Maus durch die Gegend werfen (@Wireless-Maus-User: tut es nicht!). Aber das ist gar nicht nötig, denn die Lösung ist ganz einfach, nahezu trivial. ![]()
Alles, was wir tun müssen, ist eine Zeile CSS mehr zu schreiben:
CSS
1 2 3 4 | button { overflow:visible; padding:3px 10px; } |
Durch overflow:visible hört der IE auf, mehr Padding zu vergeben als eigentlich gewollt. Das Schöne daran ist, dass er 100% valide ist und keinerlei Nachteile hat. Der Tag ist damit gerettet und alle können quietschvergnügt nach Hause gehen!
![]() Frontend-Developer 1:0 Internet Explorer
Frontend-Developer 1:0 Internet Explorer ![]()