CSS Einsteiger Tutorial #2
 Herzlich willkommen zum zweiten Teil des CSS Einsteiger Tutorials. Es wird empfohlen folgende Teile des Tutorials vorher gelesen zu haben:
Herzlich willkommen zum zweiten Teil des CSS Einsteiger Tutorials. Es wird empfohlen folgende Teile des Tutorials vorher gelesen zu haben:
In diesem Teil werden wir noch mehr Möglichkeiten zum Ansprechen von HTML Elementen kennen lernen. Das kleine Layout muss bis Teil3 warten, da Teil 2 etwas größer als geplant geworden ist. ![]()
Bist du wieder mit dabei?
logisch *Kippe ausmach* *anschnall*
Gut, dann können wir ja anfangen..
Syntax (Weiterführung)
Kommentare
In CSS ist es möglich und auch sinnvoll Kommentare zu setzen. Ähnlich wie in C/C++ werden sie folgendermaßen gekennzeichnet:
/* Kommentar */ |
Solche Kommentare können auch über mehrere Zeilen verlaufen:
/* Kommentar,
der über mehrere
Zeilen verläuft */ |
Es ist gut Überschriften innerhalb der CSS Datei per Kommentar zu setzen, um so eine gewisse Struktur aufzubauen. Weiter gehts! ![]()
Selektoren
In Teil 1 haben wir die Grundstruktur von CSS Regeln kennen gelernt, hier nochmal der Aufbau:
Selektor { Property-A: Value-A; Property-B: Value-B; ... } |
In unserem letzten Beispiel war der Selektor ein p-Tag bzw. ein p-Tag mit der Klasse absatz. Es gibt jedoch noch eine ganze Menge anderer Selektoren und Art und Weisen, wie man diese klug einsetzen kann.
Folgende Tabelle gibt einen Überblick über alle möglichen Selektoren (Quelle: Wikipedia)
| Muster | Bedeutung |
|---|---|
| * | Selektiert jedes Element (“universal selector”) |
| E | Selektiert jedes Element vom Typ E (jedes E-Tag) |
| .c | Selektiert jedes Element der Klasse c (analog [class~='c']) |
| #myid | Selektiert das Element mit der ID “myid” |
| E[foo] | Selektiert jedes Element E, bei dem das „foo“-Attribut gesetzt ist (unabhängig vom Wert) |
| E[foo=bar] | Selektiert jedes Element E, bei dem das „foo“-Attribut mit dem Wert bar gesetzt ist |
| E[foo^=bar] | Selektiert jedes Element E, bei dem das „foo“-Attribut mit dem Wert bar beginnt |
| E[foo$=bar] | Selektiert jedes Element E, bei dem das „foo“-Attribut mit dem Wert bar endet |
| E[foo*=bar] | Selektiert jedes Element E, bei dem das „foo“-Attribut den Wert bar enthält |
| E.c | Selektiert jedes Element E der Klasse c |
| E F | Selektiert jedes Element F, das ein Nachfahre von Element E ist |
| E > F | Selektiert jedes Element F, das ein Kind von E ist |
| E ~ F | Selektiert jedes Element F, das einen Vorgänger E auf gleicher Ebene hat |
| E + F | Selektiert jedes Element F, das einen direkten Vorgänger E auf gleicher Ebene hat |
IE6 unterstützt keine Attribut-Selektoren.
Versuche einfach andere Selektoren zu benutzen (Klassen- oder ID-Selektoren) oder dein HTML entsprechend dahingehend zu ändern.
boar.. das sind jetzt aber ganz schön viele, muss ich die alle auswendig wissen?!
Nein. Es kann zwar nicht schaden sie alle zu wissen, in der Regel reicht es aber gehört zu haben, dass es sowas gibt und dann an entsprechender Stelle nachzuschlagen. Du wirst schnell merken, welche in der Praxis wichtig und welche weniger wichtig sind.
In unserem Beispielabsatz aus Teil 1 haben wir den Selektor p.absatz benutzt, der sagt, dass alle p-Tags der Klasse absatz von den darauffolgenden Properties betroffen sind. Was ist aber, wenn wir auch andere Elemente wie div oder blockquote so aussehen lassen wollen?
Dieses Problem lösen wir einfach, indem wir das p in unserem Selektor weglassen. Dann bleibt nur .absatz übrig. Genau dieser Ausdruck sagt, “nimm alle Elemente der Klasse absatz und style sie wie folgt..”. Es werden also alle Elemente, egal ob p, div oder blockquote gestylt, solange sie die entsprechende Klasse besitzen.
Dasselbe gilt natürlich auch für IDs, welche übrigens mit einem Nummernkreuz/Raute # statt einem Punkt angesprochen werden.
Was ist denn überhaupt der Unterschied zwischen
classundid?
Das ist ganz einfach: Elemente mit einer Klasse können beliebig oft innerhalb des HTML Dokuments auftauchen.. zum Beispiel könnte ein Text aus mehreren Absätzen bestehen, alle p-Tags könnten dann die Klasse absatz haben. Wenn wir jedoch IDs vergeben, so dürfen diese nur einmalig innerhalb des Dokuments sein. Zum Beispiel wird es auf einer Seite nur genau einen Header geben, deswegen können wir diesem eine ID geben.
Merke:
id = einmalig
class = beliebig oft
OK, merk ich mir.. sonst noch was?
Ja, es kann vorkommen, dass wir einem Element zwei Klassen geben wollen oder müssen. Sowas ist der Fall, wenn wir zum Beispiel mehrere Absätze haben, diese aber unterschiedlich gestylt werden sollen:
1 2 3 | <p class="important">Ich bin ein wichtiger Text und deshalb fett geschrieben</p> <p class="warning ">Ich bin eine Warnung, deshalb rot geschrieben.</p> <p class="warning important">Ich bin eine wichtige Warnung und deshalb rot und fett geschrieben.</p> |
der dazugehörige CSS Code:
1 2 3 4 5 6 7 | .important { font-weight: bold; } .warning { color: #FF0000; } |
Wir sehen, dass der letzte Absatz zwei Klassen bekommen hat, indem wir einfach zwei Bezeichnungen innerhalb des class-Attributes angegeben haben. Damit bekommt er auch die Eigenschaften beider Klassen verliehen.
Wollen wir jetzt aber – aus welchem Grund auch immer – den dritten Absatz noch weitere besondere Eigenschaften geben, müssen wir unseren CSS Code noch erweitern und folgendes hinzufügen:
1 2 3 | .important.warning { /* jetzt folgen die besonderen Eigenschaften */ } |
Du siehst, durch einfaches Aneinandersetzen zweier Klassennamen sprechen wir ausschließlich Elemente an, die beide Klassen besitzen. Die Reihenfolge spielt hierbei keine Rolle (.warning.important wäre also auch möglich).
Pseudo-Klassen und -Elemente
Folgende Tabelle zeigt alle Pseudo-Klassen auf:
| Muster | Bedeutung |
|---|---|
| :link | Beschreibt, wie unbesuchte Links aussehen |
| :visited | Beschreibt, wie bereits besuchte Links aussehen |
| :hover | Beschreibt, wie Links aussehen, wenn man mit der Maus drüber fährt |
| :active | Beschreibt, wie Links aussehen, wenn man sie gedrückt hält |
| :first-child | Selektiert das erste Kindelement des davorstehenden Elements |
IE6 unterstützt Pseudo-Klassen nur für
a-Tags. Im IE7 treten keinerlei Probleme auf und Pseudo-Klassen sind für alle Tags nutzbar.
Pseudo-Klassen stehen immer direkt hinter dem Selektor:
1 2 3 4 | a:link { color: #0000FF; } a:visited { color: #00FF00; } a:hover { color: #FF0000; } a:active { color: #FF0000; } |
Dies bedeutet, dass unbesuchte Links Blau, besuchte Rot und Links, über denen die Maus “schwebt” bzw. gerade aktiv sind, Grün dargestellt werden. Die Reihenfolge dieser vier Pseudo-Klassen ist übrigens empfehlenswert (LVHA-Regel).
Und nun die Pseudo-Elemente:
| Muster | Bedeutung |
|---|---|
| :first-line | Selektiert die erste Zeile (meistens bei Absätzen genutzt) |
| :first-letter | Selektiert den ersten Buchstaben (Absätze oder spans) |
| :before | Fügt vor dem Element etwas hinzu |
| :after | Fügt nach dem Element etwas hinzu |
Pseudo-Elemente werden recht selten genutzt, können aber hier und da die Arbeit erleichtern. Nehmen wir an, wir möchten den ersten Buchstabe eines Kapitels (Initiale) besonders hervorheben. Anstatt den ersten Buchstabe in ein extra span-Tag zu schreiben, lassen wir das doch CSS für uns machen:
1 2 3 4 | p.lead:firstletter { color: #FF0000; font-size: 20px; } |
Damit wird der erste Buchstabe in 20px Schriftgröße und in der Farbe Rot dargestellt.
Okay damit hätten wir die Selektoren abgeschlossen, es kann nun aber vorkommen, dass beim Zusammenführen von mehreren Style Sheets Selektoren doppelt auftreten, aber unterschiedliche Properties haben:
1. CSS Datei
1 | p.lead { color: #000000; } |
2. CSS Datei
1 | p.lead { color: #444444; } |
Wird der Text nun schwarz (oben) oder grau (unten) dargestellt? Je nachdem welche Datei als letztes eingebunden wurde. In diesem Fall soll das mal die zweite Datei sein, der Text würde also grau werden. Wollen wir aber, dass der Text dennoch schwarz sein soll, müssen wir ein !important zwischen Value und Semikolon schreiben:
modifizierte 1. CSS Datei
1 | p.lead { color: #000000 !important; } |
Könnte mal nützlich sein!
Hierarchische Verschachtelung
Wir wissen ja, dass unsere HTML Datei eine Struktur hat. Das html-Tag hat die Kind-Elemente head und body. body hat wiederum viele andere Kind-Elemente wie divs, ps oder Überschriften (h1-h6). Sogar Elemente wie p können noch Kind-Elemente haben (z.B. span) – eine Hierarchie entsteht.
Nehmen wir an, wir haben einen div mit der ID “content” und dort sind zwei p-Tags enthalten. Einer davon ist die Einleitung (class="lead") und soll deshalb fett dargestellt werden, der andere ist ein normaler Absatz:
1 2 3 4 | <div id="content"> <p class="lead">Ich bin die Einleitung und deshalb fett. *freu*</p> <p>Ich bin nur ein stinknormaler Absatz. *sad*</p> </div> |
Wollen wir jetzt diesen Einleitungsabsatz innerhalb des Inhalts-Divs ansprechen, gilt:
1 2 3 | #content p.lead { font-weight: bold; } |
Zwischen Eltern- und Kindelement steht also nur ein Leerzeichen.
Und eine letzte Anmerkung zu dem Thema: Gruppieren von Selektoren. Es ist möglich und äußerst praktisch Elemente, die gleich aussehen sollen zu einer Gruppe zusammen zu fassen. Dazu werden die Elemente bzw. die einzelnen Selektoren mit einem Komma verkettet. Als Beispiel nehmen wir den Einleitungsabsatz von eben und die Warnung von weiter oben, beide sollen fett dargestellt werden:
1 2 3 | #content p.lead, .important { font-weight: bold; } |
Ziemlich simple Angelegenheit, oder? ![]()
Joa.. glaub schon, was kommt als nächstes?
Leider schafft es das Layout nicht mehr in diesen Teil des Tutorials aber dafür folgt schon mal ein kleiner Ausblick, indem wir einen Blick auf das Box-Model werfen.
Box-Model
Alle Elemente werden unter CSS als Box aufgefasst. Also als etwas, dass befüllt werden kann (mit Text z.B.). Eine Box kann eine Breite und Höhe haben, die sich in der Regel nach der Größe des Inhalts und der Größe des Elternelements richtet. Dazu kann noch kommen: Padding, Border und Margin.
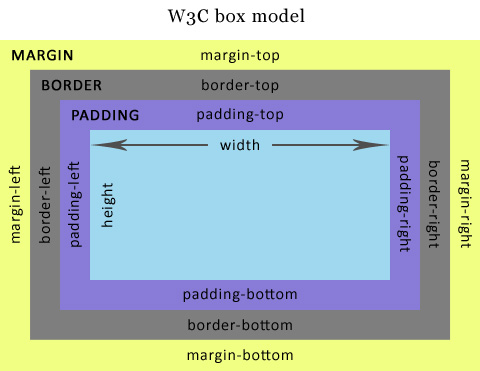
Um das zu verdeutlichen, hier mal eine Grafik:

Das offizielle W3C Boxmodel mit Padding, Border und Margin.
Diese Eigenschaften kann also jedes Element bekommen, einige haben schon standardmäßig welche. Überschriften haben z.B. ein Margin, damit sie etwas Abstand zu umliegenden Elementen haben und somit besser hervorstechen.
margin und padding können vier Values haben, jeder dieser Values steht für eine Seite (top right bottom left (im Uhrzeigersinn, mit top gehts immer los)). Die anderen vier Properties können immer nur ein Value besitzen.
Ein Beispiel: Wir haben ein span-Tag, welches 10 Pixel Padding an allen Seiten bekommen soll.
1 | <span class="padding">Ich bin ein span mit Padding.</span> |
CSS:
1 2 3 4 5 6 | span.padding { padding-top: 10px; padding-right: 10px; padding-bottom: 10px; padding-left: 10px; } |
Ich habe hier die einzelnen Properties für jede Seite benutzt und 10px als Value übergeben. Es geht aber noch kürzer:
1 2 3 | span.padding { padding: 10px 10px 10px 10px; } |
Diese Form ist äquivalent zu der darüber. Aber es geht sogar noch kürzer!
1 2 3 | span.padding { padding: 10px; } |
WTF..?!
Durch das Weglassen der drei anderen Values, nimmt der Browser einfach an, man möchte auf allen Seiten dasselbe Padding haben. Recht hat er und wir haben einen schlanken Code.
Nur.. was machen wir, wenn wir nur oben und unten Padding haben möchten und links und rechts lieber keinen, weil das vielleicht doof aussieht? Dann nehmen wir zwei Values, das erste regelt die Werte für oben und unten, das andere für die rechts und links:
1 2 3 | span.padding { padding: 10px 0px; } |
Und wann brauchen wir 3 Values?
Drei Values brauchen wir, wenn wir auf zwei Seiten, die sich gegenüber liegen, einen gleichen Wert haben wollen und auf den andern beiden Seiten unterschiedliche Werte brauchen:
1 2 3 | span.padding { padding: 10px 0px 5px; } |
Bedeutet:padding-top: 10pxpadding-right: 0pxpadding-bottom: 5pxpadding-left ist leer, bekommt aber einfach den Wert von padding-right (also auch 0 Pixel)
Puh.. ist mehr geworden als gedacht, deswegen gibts das Layoutbeispiel erst im nächsten Teil, bis dahin viel Spaß mit den Selektoren! Folgende Teile stehen zum Weiterlesen bereit:
- Teil #1 (XHTML+CSS, Syntax)
- Teil #2 (Syntax, Selektoren, Box-Model)
- Teil #3 (Zweispaltiges Layout, Float)
War dieses Tutorial hilfreich? Hast du Fehler gefunden oder etwas vermisst? Dann hinterlasse einfach einen Kommentar

