CSS Einsteiger Tutorial #3
 Herzlich willkommen zum dritten Teil des CSS Einsteiger Tutorials. Es wird empfohlen folgende Teile des Tutorials vorher gelesen zu haben:
Herzlich willkommen zum dritten Teil des CSS Einsteiger Tutorials. Es wird empfohlen folgende Teile des Tutorials vorher gelesen zu haben:
In Teil 3 werden wir versuchen ein zweispaltiges Layout – bestehend aus Header, Sidebar, Content und Footer – zu erstellen.
Wieder mit dabei?
na aber sicher!
Ok, bevor es richtig losgeht, sollte wir noch eine wichtige Unterscheidung von HTML-Elementen kennen und verstehen lernen.
Block- & Inline-Elemente
Block-Elemente
Block-Elemente sind HTML-Elemente, die vom Browser so interpretiert werden, als würde vor und nach ihnen ein Zeilenumbruch stehen. Sie starten also, außer nicht anders durch CSS-Befehle festgelegt, eine neue Zeile. Standardmäßig bekommen Block-Elemente die gleiche Breite wie ihre Elternelemente, sie versuchen also ihr Elternelement in der Breite (nicht aber in der Höhe, die wiederum vom Inhalt bestimmt wird) auszufüllen.
Beispiele für Block-Elemente sind:
div– Divisions (Sektor)p– Paragraph (Absatz)blockquote– Blockquote (Zitat)ul,ol– Unordered/Ordered List (ungeordnete/geordnete Liste)li– List Item (Listenelement)h1-6– Headings (Überschriften)table– Table (Tabelle)
Inline-Elemente
Inline-Elemente hingegen produzieren keine Zeilenumbrüche, sie werden einfach der Reihe nach dargestellt. Ihre Breite und Höhe wird von ihrem Inhalt bestimmt, unabhängig vom Elternelement (auch hier gilt wieder: nur solange nicht anders durch CSS-Befehle festgelegt).
Beispiele für Inline-Elemente sind:
span– Spana– Anchor (Link)em– Emphasize (Italic)strong– Strong (Fett)code– Code
Bemerkungen
Ein Layout, und dazu zählt auch unseres, besteht aus Block-Elementen, die mit anderen Block- und Inline-Elementen gefüllt werden. (Sidebar bekommt eine Liste, Content wird mit Absätzen befüllt, die wiederum Links und Spans enthalten können usw.)
Jedes Element kann in seinem Verhalten verändert werden. Der CSS-Befehl, der dafür zuständig ist, heißt display. display hat mehrere Zustände; hier die 4 wichtigsten:
nonedas Element wird nicht angezeigt (Element + Inhalt verstecken)inlinedas Element wird als Inline-Element behandeltblockdas Element wird als Block-Element behandeltlist-itemdas Element wird als Listenelement angezeigt (mit Anstrich)
Jedes Block-Element kann somit als Inline-Element und umgedreht behandelt werden, wodurch man sehr flexibel wird was die Benutzung von Elementen angeht.
Durch das Ändern der
display-Eigenschaft ändern wir nicht das Element selbst. Ein Block-Element bleibt ein Block-Element, es verhält sich nur anders. Es ist also auch damit nicht möglich eindivinnerhalb einesa-Elements zu schreiben o.ä.!
das hab ich natürlich gleich gewusst..

Zweispaltiges Layout
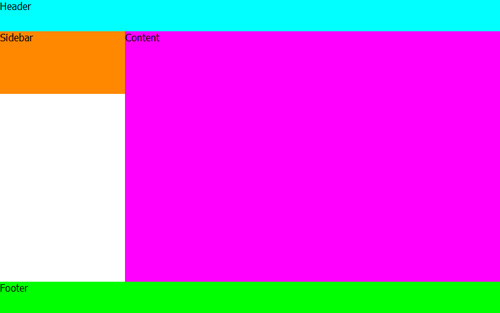
Ein Layout mit zwei Spalten besteht zumeist aus Header (Banner, Top-Navigation, Suche etc.), Sidebar (Navigation, Kalender, Werbung etc.), Content (der eigentliche Seiteninhalt, Bilder etc.) und dem Footer (Back-Links, Sitemap, Copyright etc.). Die meisten WordPress Themes – meins inklusive – benutzen ein zweispaltiges Layout, deshalb soll es uns hier mal als Beispiel dienen:

Zweispaltiges Layout mit Header, Sidebar, Content und Footer.
Alle markierten Blöcke auf dem Bild sind divs und somit Block-Elemente. Der HTML-Code für diese grobe Struktur würde wie folgt aussehen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <html> <head> <!-- meta Elemente, Verlinkung auf CSS Datei --> </head> <body> <div id="page"> <div id="header"> Header </div> <div id="sidebar"> Sidebar </div> <div id="content"> Content </div> <div id="footer"> Footer </div> </div> </body> </html> |
Die IDs sind dazu da, um die Elemente später per CSS anzusprechen. Das div id="page" ist praktisch, wenn wir unsere Seite zentrieren wollen. Oftmals wird so ein div auch wrapper genannt, weil es die Seite nochmal umschließt (eng: to wrap).
Wollen wir nun unseren Blöcken ein gewisses Aussehen verleihen und schreiben also folgende CSS (die Werte für height und background-color stehen nur da, damit wir nachher was sehen, normalerweise wird die Höhe vom Inhalt des jeweiligen Divs bestimmt):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | #page { margin:0 auto; /* zentriert die Seite */ width:800px; /* Seite wird 800 Pixel breit */ } #header { background-color:#00ffff; height:50px; } #sidebar { background-color:#ff8800; width:200px; height:100px; } #content { background-color:#ff00ff; width:600px; height:400px; } #footer { background-color:#00ff00; height:50px; } |
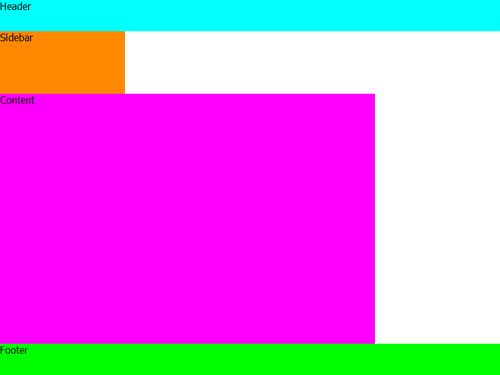
Schauen wir uns nun das Ganze im Browser an:

Zweispaltiges Layout? Noch nicht ganz..
hm.. da stimmt irgendwas noch nicht. sidebar und content sollten doch eigentlich nebeneinander passen?!
Völlig richtig! Allerdings reicht dafür obenstehendes CSS nicht aus. Es gibt allerdings eine ganz einfache Methode, um unser Ziel zu erreichen – float
Float
float hat 3 wichtige Zustände:
leftElement “fließt” nach linksrightElement “fließt” nach rechtsnoneElement “fließt” nicht
öhm.. “fließt” ??
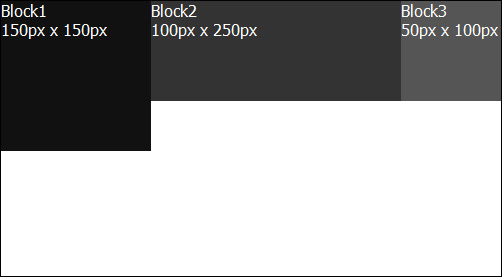
Um es verständlicher zu machen, erkläre ich es am besten an einem Beispiel. Folgendes Szenario: Eine große 500px breite Box (schwarzer Rahmen) soll mit 4 Boxen (Box1-4) befüllt werden, die alle die Eigenschaft float:left besitzen und jeweils eine unterschiedliche Höhe und Breite haben.
Gehen wir die Sache Schritt für Schritt durch..
1. Box1 platziert sich wie erwartet links oben.

Bild 1
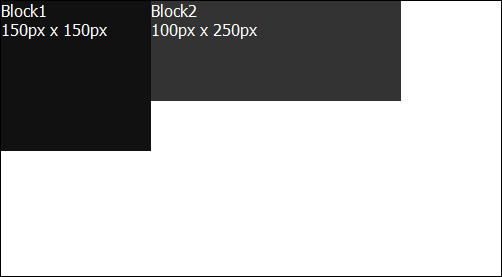
2. Box2 “fließt” jetzt links neben Box1, da noch genug Platz vorhanden ist.

Bild 2
3. Box3 tut es Box2 gleich.

Bild 3
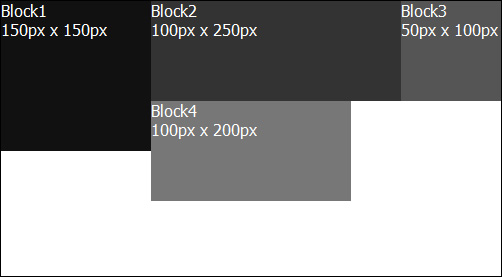
4. Die “erste Reihe” ist nun voll Box4 muss sich weiter unten einreihen, wir sehen jedoch das Problem. Box4 lässt nach links Platz weil es ja auch soweit wie möglich nach oben will und muss.

Bild 4
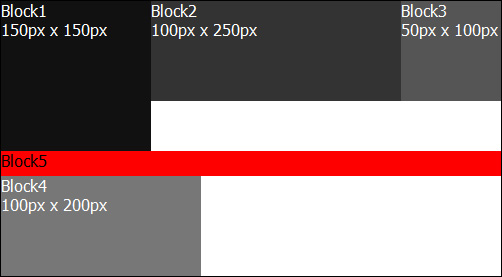
5. Um das zu verhindern und Box4 auf einer “neuen Zeile” beginnen zu lassen, fügen wir vor Box4 noch eine weiter Box hinzu.

Bild 5
CSS-Code für Box5:
1 2 3 | .box5 { clear:both; } |
Damit ist Box5 ein sogenannter Clear-Div. Solche Divs bewirken, dass nachfolgende Elemente das Floating von vorhergehenden Elementen ignorieren und somit wieder “bei Null angfangen”, d.h. sich wieder ganz links anordnen und nicht solche Fehler produzieren wie in Bild 4.
Neben
bothhatclearnoch die Werteleftundright, sodass es möglich ist nur eine bestimmtefloat-Richtung aufzuheben. Außerdem istclearnicht auf Divs beschränkt sondern kann auf jedes Element angewendet werden.
Ok, ich denke ich hab’s verstanden.. zurück zu unserem Beispiel, was muss ich da nun wo ändern?
Mit dem neuen Wissen lassen wir nun die Sidebar und den Content floaten. Die Sidebar nach links und den Content nach rechts. So können wir sicher sein, dass nichts schief läuft. Zusätzlich sollten wir dem Footer noch ein clear:both verpassen, das ist zwar nicht unbedingt notwendig aber sollten wir doch aus irgendwelchen gründen noch Elemente nach dem Footer einfügen und diese floaten lassen besteht die Gefahr, dass es uns das Layout zerschießt.
Der neue CSS-Code lautet demnach (nur #sidebar, #content und #footer ändern sich, Rest bleibt gleich):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | #sidebar { float:left; background-color:#ff8800; width:200px; height:100px; } #content { float:right; background-color:#ff00ff; width:600px; height:400px; } #footer { clear:both; background-color:#00ff00; height:50px; } |
Und siehe da, alles so wie es sein soll ![]()

Sieht es bei dir auch so aus? Dann Glückwunsch zum einem zweispaltigen Layout!
Sehr geil.
Nun kannst du anfangen die Blöcke mit Inhalt zu befüllen! Folgende Teile stehen zum Weiterlesen bereit:
- Teil #1 (XHTML+CSS, Syntax)
- Teil #2 (Syntax, Selektoren, Box-Model)
- Teil #3 (Zweispaltiges Layout, Float)
War dieses Tutorial hilfreich? Was möchtest du als nächstes wissen? Hast du Fehler gefunden oder etwas vermisst? Dann hinterlasse einfach einen Kommentar

