Wenn mal wieder irgendwas im IE6 nicht geht..
dann sucht man meistens den Fehler bei sich selbst – ist mein XHTML invalide, hab ich Fehler im CSS? Meistens. Manchmal hat man es aber auch mit einem strunzdummen Browser zu tun. So zum Beispiel diese Woche, als auf Arbeit ein kleines Problem auftrat. Hier mal eine Beschreibung der Situation: gefordert war ein Newsticker, der seine Einträge automatisch durchscrollen lässt. Bei den Einträgen handelte es sich um große Hintergrundbilder mit einer darübergelegten halbtransparenten Textbox, in der wiederum ein Link stehen sollte (zur Weiterleitung auf den eigentlichen Newseintrag).
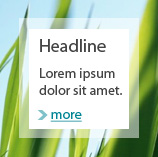
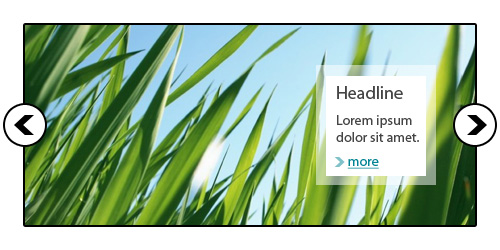
Zum besseren Verständnis mal ein Bild:
Das Sliden/Scrollen der Einträge war kein Problem, das erledigte ein Javascript. Das große Bild wurde per img-Tag im Newseintrag angegeben, genau wie der Inhalt der Textbox samt Link. Die Textbox hatte als Hintergrundbild die halbtransparente weiße Box und wurde mit position:absolute an die entsprechende Stelle geschoben. Alles funktionierte wunderbar, natürlich fehlten jetzt noch die Anpassungen für den IE6.
Da IE6 keine halbtransparenten PNGs unterstützt, nutzen wir die proprietäre Filtermethode von Microsoft. Dabei wird das Hintergrundbild entfernt und das neugefilterte Bild eingefügt. Der Code sieht folgendermaßen aus:
1 2 3 4 | .trans_box { background-image:none; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=crop src='trans_box.png'); } |
Das ganze sollte man über eine extra IE6 CSS-Datei per Conditional Comment einfügen, weil sonst das CSS invalide wird.
Gesagt, getan doch plötzlich das böse Erwachen (im IE6): den Link in der Textbox konnte man zwar noch markieren aber nicht mehr anklicken.
Und ich nur so: “WTF?!”.
Tja.. die Filtermethode hat leider einige Nachteile, wie ich wenig später herausgefunden habe. Was mir schon bekannt war, war dass background-position Anweisungen nicht mehr funktionieren würden ABER außerdem noch folgendes (jetzt kommts):
Links, die sich innerhalb eines absolut-positionierten Elementes befinden, das ein halbtransparentes Hintergrundbild durch die Filtermethode zugewiesen bekommt, sind nicht klickbar.
Jap, so hab ich auch geguckt. Was also tun? Nach ein paar Minuten Googeln die Lösung: Damit die Links wieder funktionieren, muss man zusätzliches Markup einfügen.
1 2 3 4 5 | <div class="trans_box"> <div class="innerwrap"> <a href="#">Link</a> </div> </div> |
Damit können wir jetzt die Änderungen am CSS durchführen.
1 2 3 4 5 6 7 8 9 10 11 | .trans_box { background:none; } .innerwrap { filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=crop src='trans_box.png'); zoom:1; } .trans_box a { position:relative; z-index:1; } |
Der Filter wird von der äußeren Box rein in den innerwrap gezogen und bekommt zoom:1;, damit hasLayout im IE6 gesetzt ist. Die Änderungen am Link sind dazu da, dass dieser stets über den anderen Boxen dargestellt wird.
Ist alles bisschen dreckig aber es funktioniert. Das Extra-Markup ist denke ich verkraftbar, wenn man dafür eine schöne transparente Box im IE6 haben kann.
Viel Spaß damit. ![]()
Mehr zum Thema auf Englisch bei satzansatz.de