Dieses Tutorial befasst sich mit der Frage: “Wie unterlege ich meine Überschriften mit einem Schatten?” Ohne dabei die CSS3 property ‘text-shadow’ zu benutzen, die bisher nur von einigen wenigen Browsern unterstützt wird.

Überschrift mit Schatten
Was ist also der einfachste Weg, um unser Ziel zu erreichen? Na? Genau, wir legen hinter unserer eigentlichen Überschrift nochmal den gleichen Text, nur diesmal mit einer anderen, logischerweise dunklen, Farbe.
1. Änderung am Theme
Als erstes müssen wir den zusätzlichen Text in unser Theme einfügen. Die Änderung bezieht sich hier auf die index.php, muss aber in allen .php Dateien durchgeführt werden, wo der Titel einen Schatten bekommen soll.
1 2 3 4 5 | ... <div class="post" id="post-<?php the_ID(); ?>"> <h2 class="shadow"><?php the_title(); ?></h2> <h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> ... |
In Zeile 3 sieht man den zusätzlichen Titel. Ganz wichtig ist, dass wir diesem neuen Titel eine CSS-Klasse geben (hier: shadow).
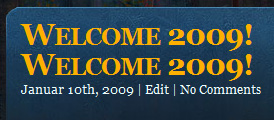
Wenn wir uns das ganze jetzt ansehen würden, hätten wir folgendes vor Augen:

2. CSS anpassen
Und hier kommt unsere CSS-Klasse zum Einsatz. In unserer style.css müssen wir nun lediglich ein paar Änderungen vornehmen, damit der eben eingefügte Titel dunkel und hinter dem eigentlich Titel dargestellt wird.
1 2 3 4 5 6 7 8 9 10 | h2 { margin: 0; position: relative; } h2.shadow { color: #000000; margin: 1px 0 0 1px; position: absolute; } |
Das h2-tag bekommt die zusätzliche Eigenschaft position: relative; und h2.shadow wird schwarz und durch margin und position leicht versetzt hinter h2 dargestellt.
Mehr gibt es dazu nicht zu sagen, viel Spaß mit euren neu schattierten Überschriften ![]()
